/Warning: Facebook Fan Page Admins – It’s Time for Timelines!

This post is a VERY IMPORTANT read for anyone who administers a facebook fan page for your business or brand!
If you haven’t heard already, facebook announced last week that the Timeline layout – which has been an optional update to a facebook user’s personal profile for some time now – will be pushed to all facebook business pages (fan pages) at the end of this month. When we previewed some of our client pages using the new layout, we were a bit put off. There are MAJOR changes to the layout that affect the appearance of many elements on the page that I’m sure your designer had lovingly crafted in months prior to this “update.”
Most notably, the profile picture which used to appear in a nice, vertical layout is now cropped down to a square, leaving little space for anything other than your company or brand’s logo.
Second, any custom apps, such as a custom landing tab or fan gate, will probably have unsightly, default icons instead of the carefully-crafted 16-pixel favicons previously used.
Finally, there is the new “cover photo” which, while providing an opportunity to showcase a much larger featured photo, according to facebook cannot contain any promotional language such as pricing or even language that encourages users to “like” your page, as previous fan gate designs often did. Therefore, even though the cover photo image area is similar in size to previous fan gates and custom tabs, it is against facebook guidelines to use it that way.
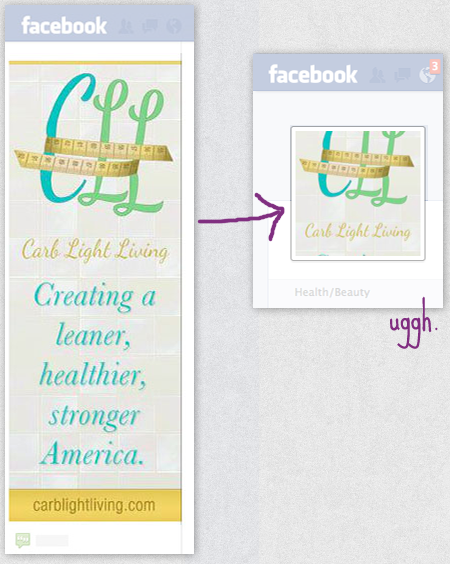
As a result of these changes, many of our clients need to update their pages. Without making any changes, here is what one of our client’s pages looked like:
After some basic updates, it’s looking much better:
*Ahhh* a sigh of relief can be heard from both the client and the designer.
Here are the guidelines we suggest for users who are attempting to do this on their own, without the calm and reassuring guidance of a professional marketing team:
- Use a square profile picture. Images should be exactly 180 pixels wide x 180 pixels tall for best results. After you have uploaded the profile picture, be sure to also edit your thumbnail image for optimal display (in your posts and replies to comments and on other people’s pages, for example).
- Change your custom tab’s app icons if they are not meaningful to your fans. These should be 111 pixels wide x 74 pixels high. To edit, click the downward arrow near your app thumbnails, then hover over your app and click the pencil icon in the upper-right corner. Click “Edit Settings” then in the popup window next to “Custom Tab Image” click “Change.” In the window that opens click the text that says “Change” again, then upload your image.
- Be sure to use the “About” section that facebook provides, as it is now more prominent. If you include your website URL here, it will display as a clickable link – one benefit over previous facebook fan pages.
- Create a unique cover photo. You can either hire a designer to create a custom design (ahem – call us for a quote), or upload a photo that you already own. Be sure that it speaks to your brand and is of a high quality – most digital cameras will take large enough pictures. It must be at least 399 pixels wide but you will probably want to use something at least 851 pixels wide to avoid stretching. Blurry pictures do not leave the best impression!
Good luck to everyone attempting to update their facebook timelines. Hope you make it in time for the March 31st update (pun intended)! If you get stuck or need some advice, we’re only one call, comment, or post away 🙂




Comments - 0 Comments
There are no comments yet.