/Graphics Demystified: Vector vs. Raster
Have you ever worked on a logo design project, only to receive an EPS file back from your graphic designer who then explained that it is a “vector” image format? Have you wondered what the terms “vector” and “raster” even mean? Why should you use one format over another, and what software programs can you use to open and work with these images?
Graphic design terminology can be a little overwhelming for someone without a web or graphic design background. That is why Color & Code is breaking it down for you in layman’s terms, blog post by blog post, so that even the non-technical among us can work with graphic designers and developers to get projects done without communication barriers. Web design is hard enough as it is — you, the client, often have to come up with website text, what content to feature, navigation and link structure, colors, and image selection, not to mention learning a new Content Management System (CMS) just to add your pictures to the web site! So, without further ado, here is a breakdown of two fundamental graphic design terms, to help you in your communication with any designer.
The Two Digital Graphics File Types are Vector & Raster
There are two types of digital graphics files: Vector and Raster. Understanding these file formats can be quite challenging for someone without a graphic design degree. However, the computer graphic format you choose will greatly affect the final quality of your printed collateral, web site, and other marketing materials.
Here is a summary of these two types of graphics and when they are most commonly used.
Vector Graphics
 What is a Vector?
What is a Vector?
In math, a vector is a quantity specified by a magnitude (size) and a direction (left, right, up, down).
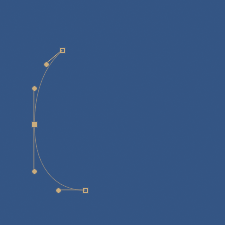
In graphic design, a vector is an image made up of many hundreds of vector points, which form straight lines, curves (or paths) and shapes. Each path and shape can be given a color value, transparency, and other fill effects to create beautiful artwork.
Birth of a Vector
Vector images must be made using specialized computer software such as Adobe Illustrator or CorelDRAW. They may be saved in a proprietary format like .ai or .cdr, or exported to a more common format such as .eps, .svg, or .pdf. Other file formats include:
- .ai (Adobe Illustrator)
- .cdr (CorelDRAW)
- .eps (Encapsulated PostScript)
- .svg (Scalable Vector Graphic)
- .pdf (Portable Document Format)
- .drw
- .pif (vector GDF format)
- .pct (Macintosh Picture Image file)
- .ps (Adobe PostScript)
- .svf (Simple Vector Format)
 Features of a Vector Image
Features of a Vector Image
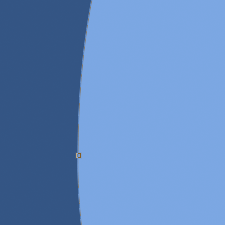
The vector format ensures that each image can be re-sized and scaled time after time without any chance of losing its resolution or beginning to look pixelated or cloudy. Therefore, to recognize a vector image, zoom in as far as possible — try 600% — and take a look along its edges. The edges of a vector image will always look sharp no matter how far you have zoomed in. For this reason, vector is often the preferred format for logo designs and artwork that may be printed at high resolutions in the future.
Vectors are also generally smaller in file size than their raster image counterparts, since their data is made up of points rather than pixels.
 Vectors in the Wild
Vectors in the Wild
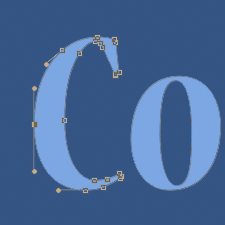
You already use the vector format every day while you are typing. That’s right, fonts are a common vector file format. Font faces are created in special programs using vectors, and are then exported to a font file format like OpenType which can be used in print and on the web.
Vectors are also created in 3D modeling and animation programs like Google SketchUp or AutoCAD for technical drawings.
Finally, vectors are frequently used in creating logos, illustrations, and insignias, where high-resolution line art is needed, especially for print work on merchandise like banners, billboards, cards, or posters.
However, despite all their advantages, vector images are not often supported in major browsers, and cannot be used in traditional web sites. In addition, sharing vector images offline is difficult, since files are often saved as native files from the image design program. Vector editing programs are not installed on most operating systems by default, therefore the image cannot be shared and saved by those without sophisticated graphics design software.
Raster Images
 What is a Raster Graphic?
What is a Raster Graphic?
A raster image, also known as a bitmap, is composed of a grid of pixels. A pixel is a tiny square of color. Raster images are more commonly known and used than vector images.
Birth of a Raster Graphic
Do you remember Microsoft Paint and MacPaint? The images created in these primitive image editing programs are examples of raster graphics. Raster graphics are created by your digital camera, cell phone camera, scanner, or with graphic design software. File formats include:
- .jpg or .jpeg
- .gif (Graphics Interchange Format)
- .png (Portable Network Graphic)
- .tif or .tiff
Features of a Raster Graphic
You can identify a raster or bitmap image by looking at it closely or zooming in on it. You will be able to see outlines of each square or pixels, or perhaps a blurry image, depending on the software you are viewing it in. This is especially noticeable on edges or where there are contrasting colors.
In print design, an image is made up of a number of dots per inch, or DPI — in commercial printing there can be as many as 600 dots for every inch of paper. A typical home printer might be able to print 200 dots per inch. On the screen, pixels per inch or PPI refers to the resolution of your display and in either case, the more pixels or dots per area, the crisper an image appears. Think high-definition television or the popular “retina” display boasted by some Apple devices. Digital and printed mediums alike look better when using a high DPI or PPI, both of which are referring to a raster-based image. A popular format for commercial printing is PDF which, when done correctly, actually preserves the vector data from fonts and any vector graphics in the file, ensuring the highest-possible print quality.
Raster images are more likely to have a bigger file sizes than vector image files. Raster images within a PDF may be compressed while saving if necessary to reduce file size. The size of a typical raster file depends on the DPI setting, because the graphics software must save the data for each individual pixel. Very large raster graphics may be more difficult to transfer or share electronically, however online file-sharing programs like Dropbox and Google Drive make sharing large images — such as those taken from a digital camera — much easier.
Raster Graphics in the Wild
As mentioned above, images produced by your digital camera, cell phone, or scanner are raster images. Any photo you see is a raster image, composed of many dots of color. Nearly all images on websites are raster images, even if they were originally created as a vector image. The exceptions are fonts and a special kind of graphic format called SVG which can be displayed in some modern browsers and is, therefore gaining popularity.
To save yourself time (and headache!), it is best to determine how you will be using the graphics now while also considering if you may eventually use them in any other ways, such as for business promotions or print publications. This will ensure you are using the correct images for your needs, now and in the future.
Comments - 0 Comments
There are no comments yet.