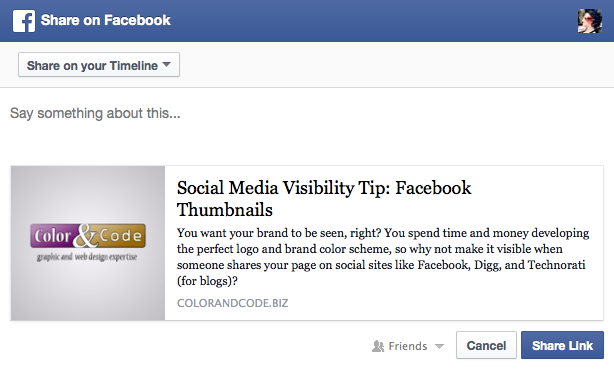
/Social Media Visibility Tip: Facebook Thumbnails

You want your brand to be seen, right? You spend time and money developing the perfect logo and brand color scheme, so why not make it visible when someone shares your page on social sites like Facebook, Digg, and Technorati (for blogs)?
Here’s a quick tip on how to increase your visibility by adding a thumbnail image to your website, which will automatically be displayed when someone shares your site or a link to your site elsewhere on the web.
Ask your web designer to add the following tag to the head section of your website (they will know what that means):
<meta property="og:image" content="http://your-domain.com/your-logo.png"/>
Of course, change http://your-domain.com/your-logo.png to the URL of your own logo.
If using WordPress as your CMS, you can dynamically generate this image based on your featured image by having your designer go into the header.php file and adding this code to the head section:
<meta property="og:image" content="<?php echo get_ogimage(); ?>"/>
Then, add the following to functions.php:
function get_ogimage() {
$src = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), '', '' );
if ( has_post_thumbnail($post->ID) ) {
$ogimage = $src[0];
} else {
global $post, $posts;
$ogimage = '';
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$ogimage = $matches [1] [0];
}
if(empty($ogimage)) {
$fbimage = "http://your-domain.com/your-logo.png";
}
return $ogimage;
}Credit to Alex Moss at Yoast for the original function.
Be sure that your logo file is at least 200px x 200px. Facebook changes their preferred image dimensions all the time, but this is the latest spec. Check your work by visiting this page. If all is done correctly you should see your logo thumbnail displayed. If not, this page will tell you what is wrong. A final check is to copy & paste a link to your page within the status bar of facebook itself, and see what comes up in the preview.
There are many more tags and optimizations you can do to your site, this is only the beginning. Read more about the Open Graph protocol, which is used by facebook and others to classify content: https://developers.facebook.com/docs/opengraph/.
Happy branding!
Hello to every body, it’s my first pay a quick visit of this website; this website includes awesome
and actually good stuff in favor of visitors.
About Amy Pospiech
Amy is a creative and enthusiastic web developer with over a decade of experience in front-end web design including CSS, PHP, and JavaScript. Her specialties include digital marketing, branding, user experience design, search engine optimization, graphic design, social media marketing, and copywriting.
Call Us 9am-5pm PST
7 Days a Week
at (707) 932-5570